
유튜브 바로가기 만들기 방법을 설명하는 완벽가이드입니다.
이 가이드를 통해서 크롬 브라우저, 마이크로소프트 엣지 그리고 인터넷 익스플로러에서 어떻게 10초만에 쉽고 빠르게 유튜브 바로가기 아이콘을 만들 수 있는지 100% 확실하게 알 수 있습니다.
그럼 아래에서 바로 확인하세요!
목차
1. 크롬에서 유튜브 바로가기 만들기

크롬 브라우저를 통해 유튜브에 바로 접속할 수 있는 아이콘을 추가하는 방법입니다. 방법이 매우 간단하기 때문에 평소에 필요했던 분들에게 유용한 정보가 될 것입니다!
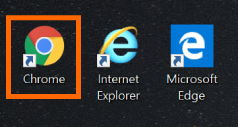
1 우선 크롬 브라우저를 클릭하세요.

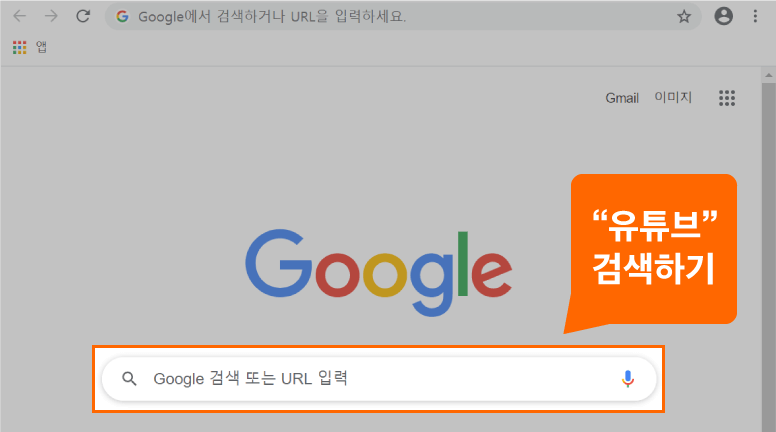
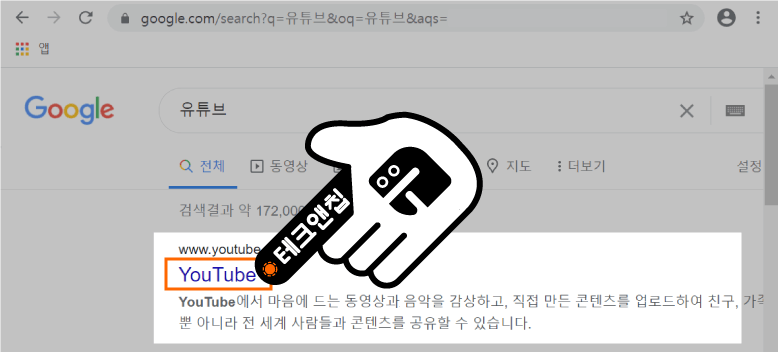
2 검색 창에서 유튜브를 검색하세요.

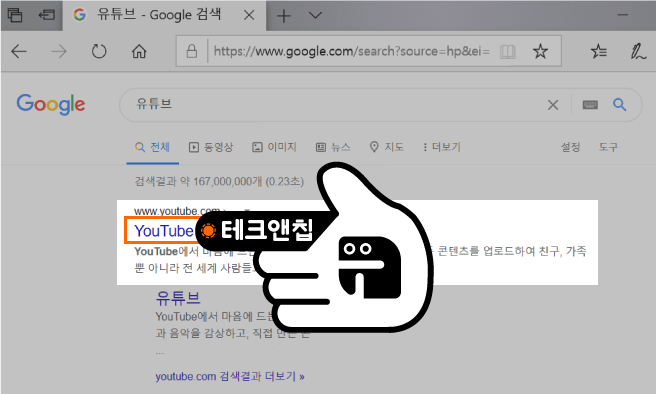
3 유튜브 검색 결과를 클릭해서 사이트에 방문하세요.

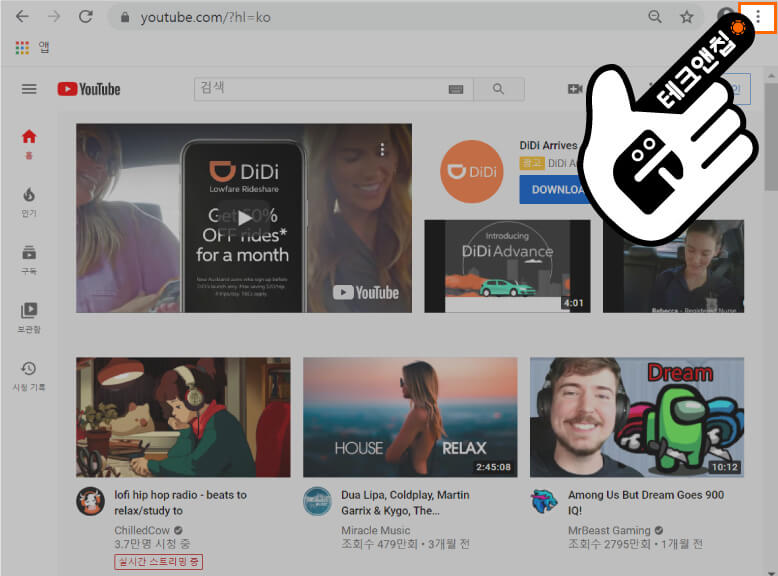
4 아래와 같이 오른쪽 상단에 있는 아이콘을 클릭하세요.

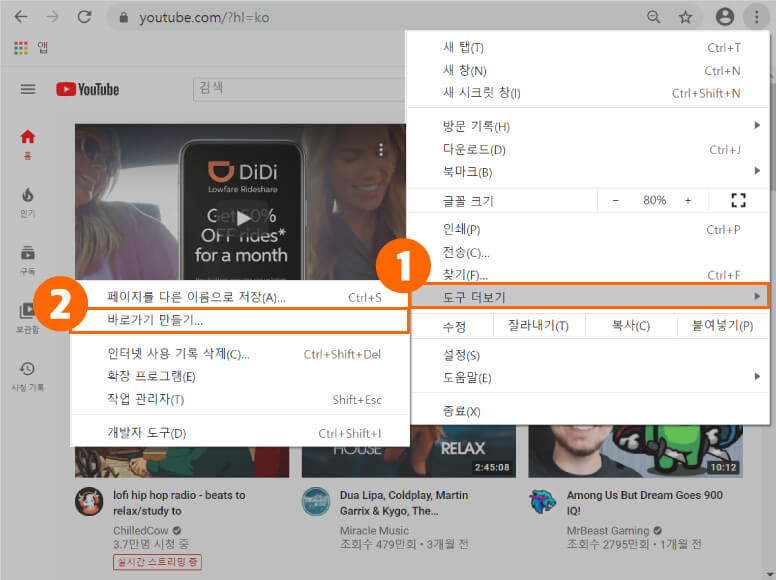
5 (1)도구 더보기를 클릭하고, (2)바로가기 만들기 옵션을 클릭하세요.

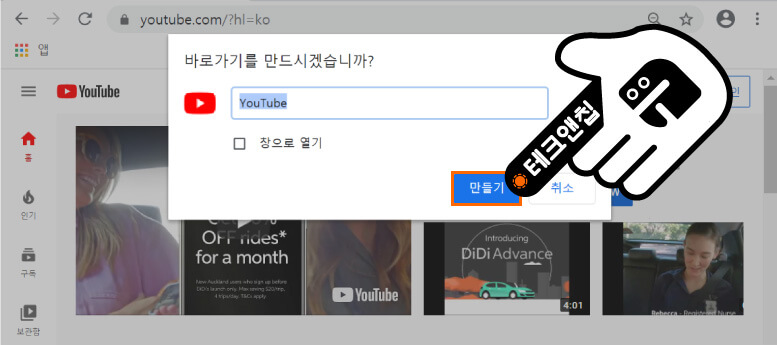
6 만들기 버튼을 클릭하세요.

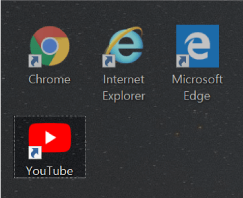
7 바탕화면에 유튜브 바로가기 아이콘이 생성된 것을 확인할 수 있습니다.

유튜브와 관련된 가장 인기있는 글 추천
2. 마이크로소프트 엣지에서 유튜브 바로가기 만들기

크롬 다음으로 많이 사용하는 브라우저 중 하나인 마이크로소프트 엣지 브라우저를 통해 유튜브 아이콘을 생성하는 방법입니다. 자신의 편의에 따라서 작업 표시줄에 추가할지 아니면 시작화면에 추가할지 생각해서 방법을 따라해보시면 되겠습니다.
작업 표시줄에 유튜브 아이콘 추가하기
1 엣지 브라우저를 클릭하세요.

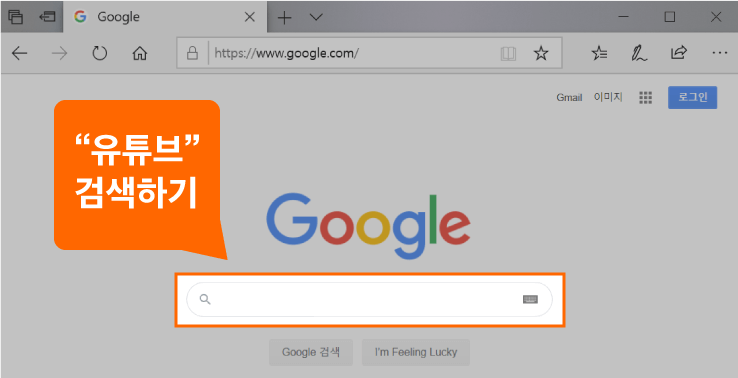
2 검색 창에서 유튜브를 검색하세요.

3 유튜브 검색 결과를 클릭하세요.

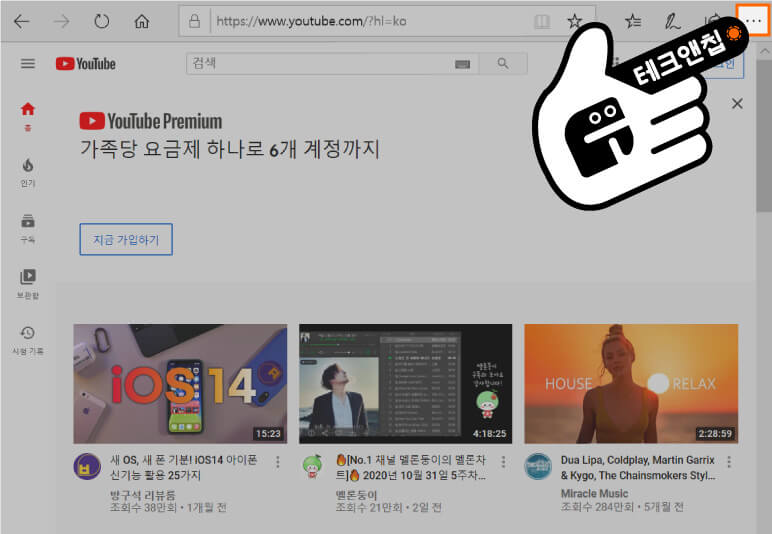
4 오른쪽 상단에 점점점으로 된 아이콘을 클릭하세요.

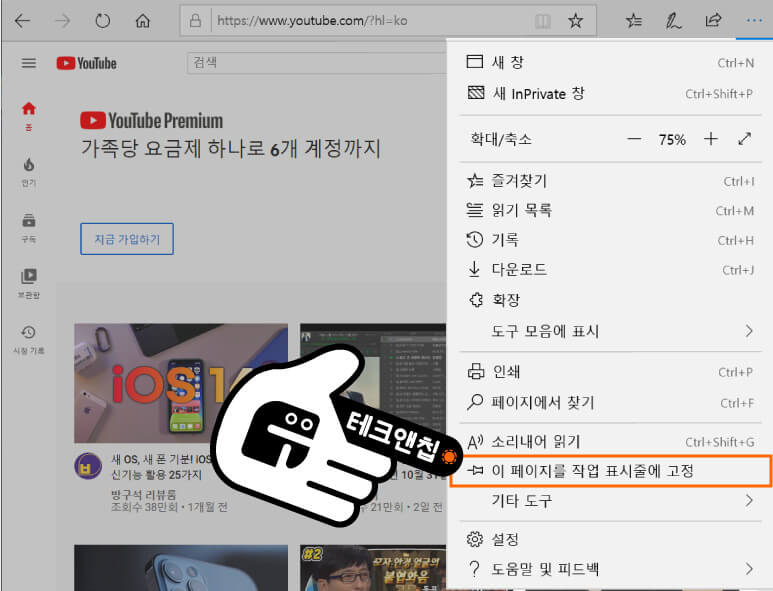
5 옵션 중에서 이 페이지를 작업 표시줄에 고정을 클릭하세요.

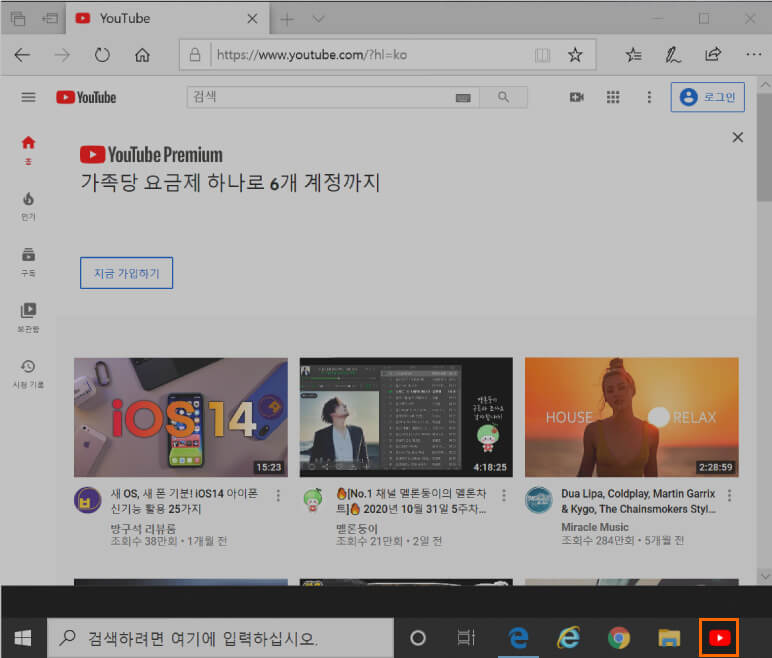
6 아래 하단에 바로 접속할 수 있는 유튜브 아이콘이 추가된 것을 확인할 수 있습니다.

시작화면에 유튜브 아이콘 추가하기
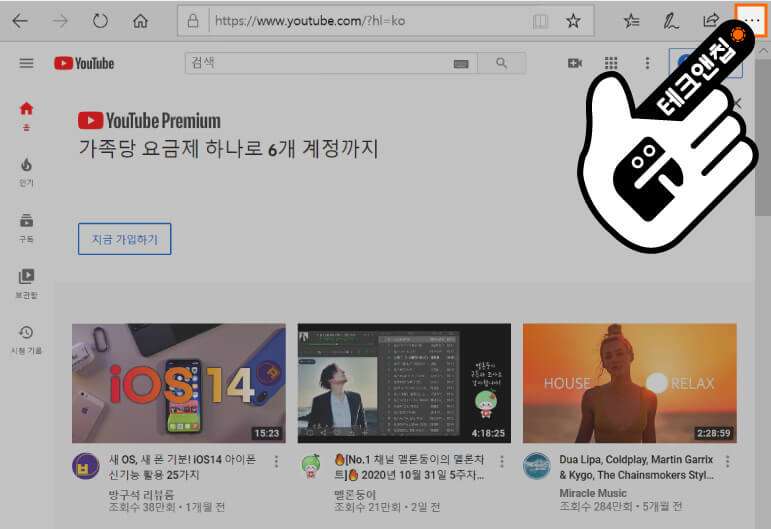
1 오른쪽 상단에 아까와 같이 아이콘을 클릭하세요.

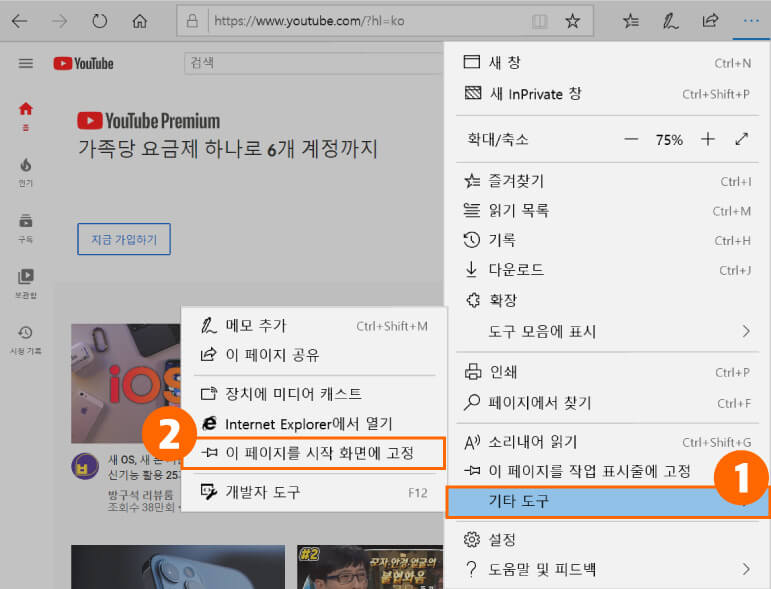
2 (1)기타 도구를 클릭하고, (2)이 페이지를 시작 화면에 고정 옵션을 클릭하세요.

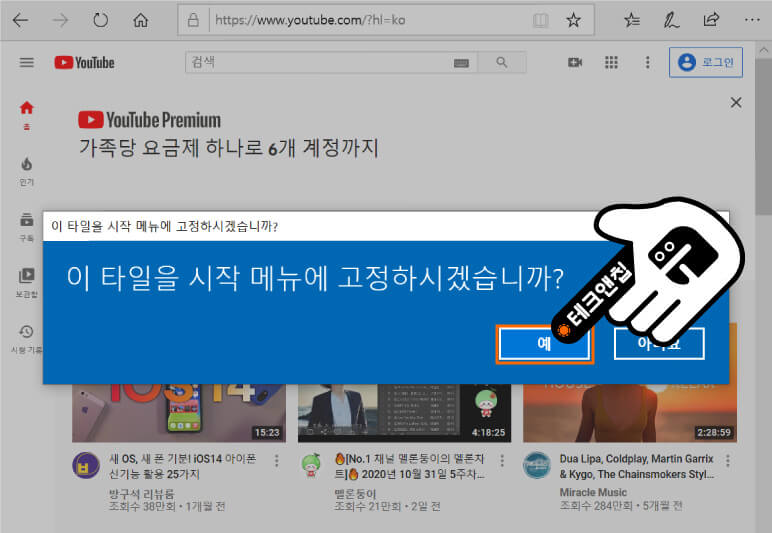
3 예를 클릭하세요.

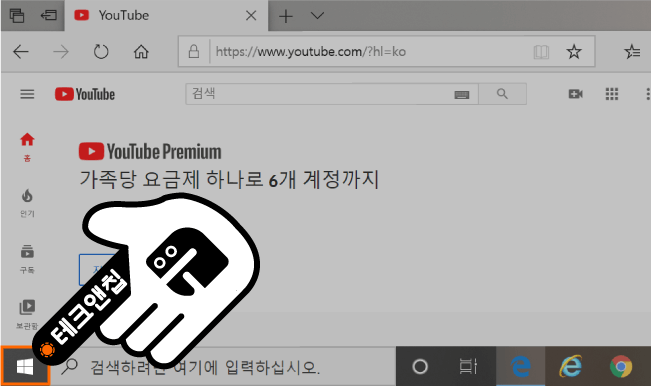
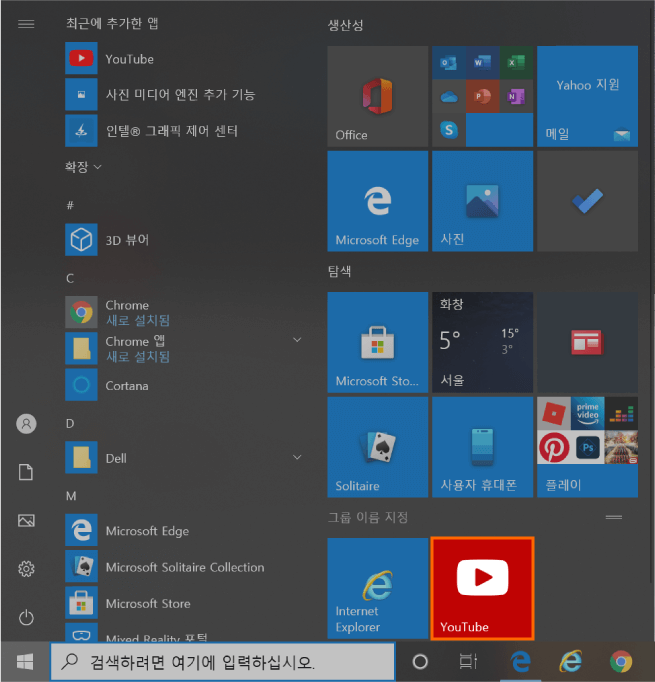
4 확인하기 위해, 왼쪽 하단에 윈도우 아이콘을 클릭하세요.

5 아래와 같이 유튜브 아이콘이 추가되서 편리하게 활용할 수 있습니다.

소셜미디어와 관련된 가장 인기있는 글 추천
3. 인터넷 익스플로러에서 유튜브 바로가기 만들기

요즘은 검색용으로 많이 사용하지 않고, 유튜브에서도 호환이 잘 되지 않아서 많이 사용하지 않지만 그래도 필요한 분들을 위해 준비했습니다. 인터넷 익스플로러를 통해 유튜브를 바탕화면에 추가하는 방법을 확인해보세요!
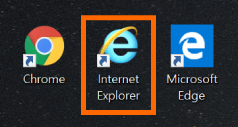
1 인터넷 익스플로러 브라우저를 클릭하세요.

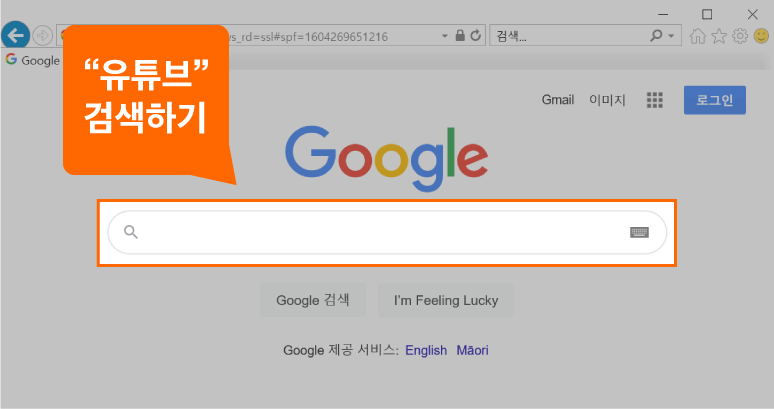
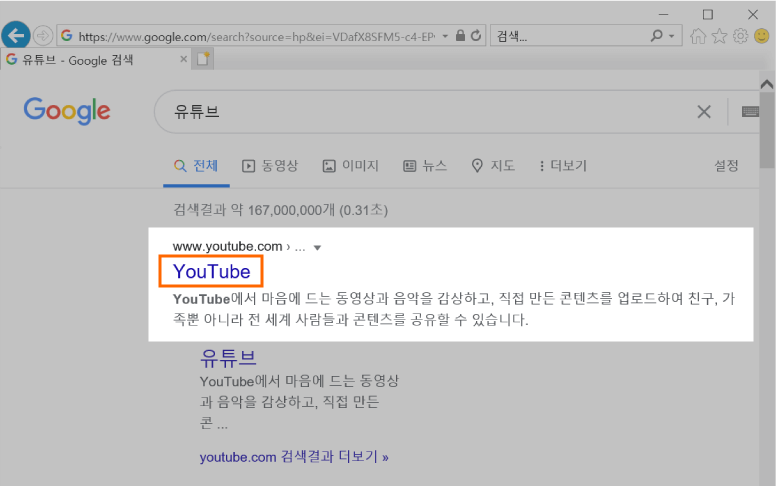
2 검색 창에서 유튜브 사이트에 방문하기 위해 유튜브를 검색하세요.

3 검색 결과로 나온 YouTube를 클릭하세요.

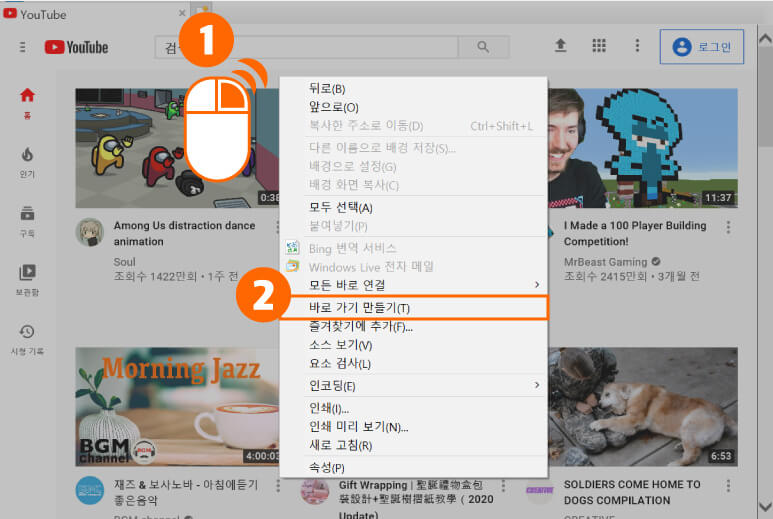
4 유튜브 페이지에서 (1)마우스 오른쪽 버튼을 클릭하고, (2)바로 가기 만들기 옵션을 클릭하세요.

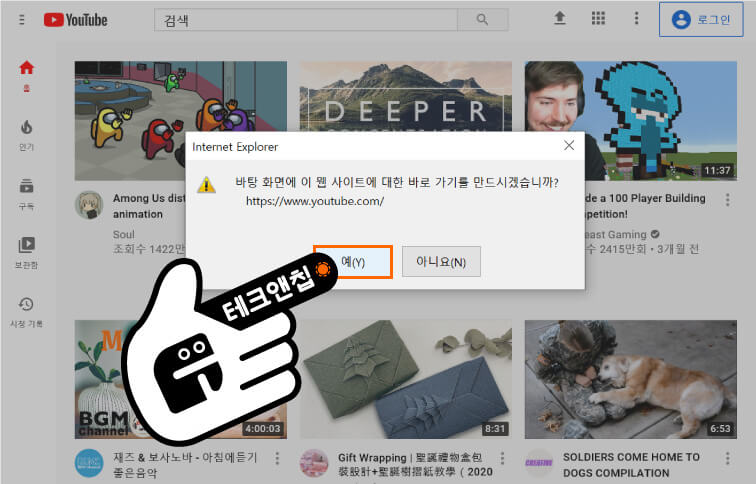
5 바탕 화면에 바로 가기를 만들 것에 대해 예를 클릭하세요.

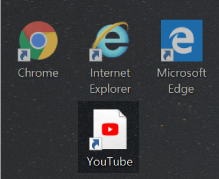
6 아래와 같이 익스플로러 브라우저를 통해 유튜브 바로가기를 만들었습니다.

이제 당신 차례입니다!
여기까지 크롬, 엣지 그리고 익스플로러까지 총 3가지 브라우저를 통해 어떻게 유튜브 사이트에 바로 접속할 수 있는 바로가기 아이콘을 만드는 방법을 살펴봤습니다.
혹시 따라하다가 궁금한 사항이나 다른 사람들과 함께 공유하고싶은 내용이 있나요?
그렇다면 아래 댓글을 통해 나눠주세요!